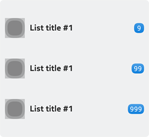
List Items
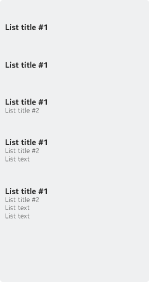
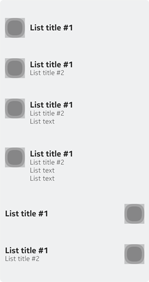
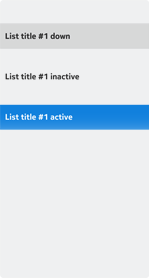
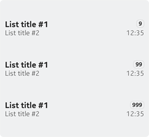
List items contain a combination of text (primary and subtext), thumbnail images, controls, etc. List items can be adapted to fit a basic or grouped list element.
Usage:
- Presents information/content items in list views.
- Provides drilldown navigation.
- Can be used for actions, for example opening another application.