Tab the page!
Instead of using the PageStack element to switch between the pages it is also possible to arrange the pages behind tabs. One advantage with this approach is that we can have a common background page for all the tabbed pages. This background page is the initial page stack page (we are still using the PageStackWindow as the root window for our application).
To build a tabbed window interface we need two things: 1) a TabGroup element where we declare our pages and 2) a ButtonRow element where we place the TabButton elements used to activate the pages (the ButtonRow can be placed inside the toolbar).
The main.qml file is shown below. Inside the TabGroup element there are three pages, the midPage is declared as the active one (currentTab). The page contents are stored in separate QML files.
The mainPage contains a rectangle used as a common wallpaper for all the tabbed pages. A color gradient can be used as a simple decoration element.
import QtQuick 1.1
import com.nokia.meego 1.0
PageStackWindow {
property int textSize: 32
initialPage: mainPage
TabGroup {
currentTab: midPage
LeftPage {
id: leftPage
}
MidPage{
id: midPage
}
RightPage {
id: rightPage
}
}
MainPage {
id: mainPage
Rectangle {
id: wallpaper
gradient: Gradient {
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 1.0; color: "steelblue" }
}
}
}
onInPortraitChanged: {
wallpaper.width = (inPortrait)?480:854
wallpaper.height = (inPortrait)?854:480
}
}
The last section is actually quite essential for the wallpaper to display correctly. We need to adjust the wallpaper width and height to take the screen rotation into account. The PageStackWindow contains a property called inPortrait that is set to true when we are in the portrait mode and false when in the landscape mode. There is also a corresponding signal called “inPortraitChanged” that is triggered whenever the property value changes. We can capture the signal with the onInPortraitChanged event test and set the wallpaper dimensions to match the screen orientation.
[Update: another way to resize the wallpaper is to use the anchors property, see the next post for details]
The MainPage.qml file contains the rest of our background page contents. The toolbar is defined here with the ButtonRow and TabButton elements. Note that we need to activate the midButton to match our page selection in the main.qml file (checkedButton should match with currentTab). In each TabButton we specify some label text (an icon could be used, too) and the page identifier.
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
tools: ToolBarLayout {
id: tabTools
ButtonRow {
checkedButton: midButton
TabButton {
text: "LEFT"
tab: leftPage
}
TabButton {
id: midButton
text: "MIDDLE"
tab: midPage
}
TabButton {
text: "RIGHT"
tab: rightPage
}
}
}
}
The tab pages just display one label. The text size is defined by a our own custom property (textSize) defined in the main.qml file.
LeftPage.qml file:
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
Label {
anchors.centerIn: parent
text: qsTr("This is the left page")
font.pixelSize: textSize
color:"red"
}
}
MidPage.qml file:
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
Label {
anchors.centerIn: parent
text: qsTr("This is the middle page")
font.pixelSize: textSize
color: "white"
}
}
RightPage.qml file:
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
Label {
anchors.centerIn: parent
text: qsTr("This is the right page")
font.pixelSize: textSize
color: "lightgreen"
}
}
Let’s build the app and run it in the simulator (by clicking the play button in the QtCreator).
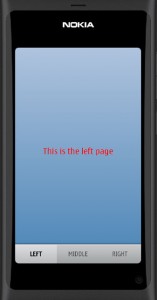
If the simulator is in the portrait mode the display should look like shown below.
If we click the LEFT or RIGHT tab button the corresponding page will be displayed over the common background.
If we rotate the screen, the buttons will resize automatically. Also the background image dimensions will adapt correctly due to our onInPortraitChanged processing.
Looks quite nice. I’ll upload this app to GitHub as TestApp4 so that it can be opened directly in the QtCreator using the address:
https://github.com/n9dyfi/TestApp4.git




Pingback: Tab the page with a repeater – n9.dy.fi