Running the 2048 game on N9
There is a nice online course at Udacity that teaches the basics of HTML, CSS and Javascript:
Make Your Own 2048
https://www.udacity.com/course/ud248
Let’s try to run it on N9.
Basically this should be fairly easy to accomplish with the QtWebkit. First we need to create a new Qt application in QtCreator, so just select:
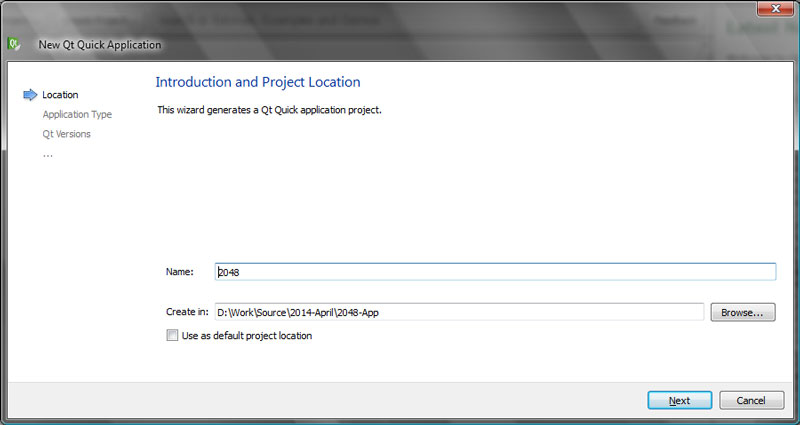
File>New File or Project…>Qt Quick Project>Qt Quick Application.
The project name will be 2048.
In the 2048.pro file we need to add one line to include the webkit support:
QT += webkit
Then we will need to get the original HTML/CSS/Javascript files. They are available in github at:
https://github.com/gabrielecirulli/2048.git
Using Git Bash console we can checkout the files, let’s store them into a folder called ‘html’ under the project folder ‘2048’:
$ cd 2048 $ git clone https://github.com/gabrielecirulli/2048.git html
To get access to the files from the application we can add them to a Qt resource file. To create a resource we can right click the project and select:
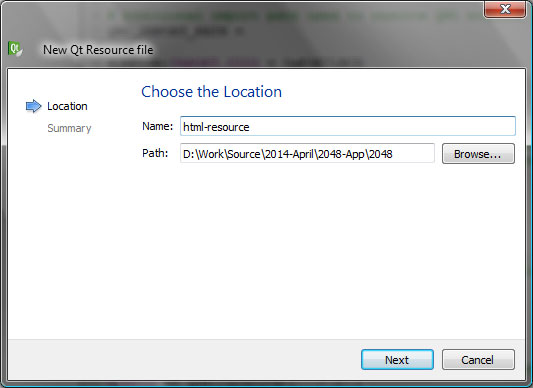
Add new…>Qt>Qt Resource File
Then we need to name the resource file, let’s call it html-resource:
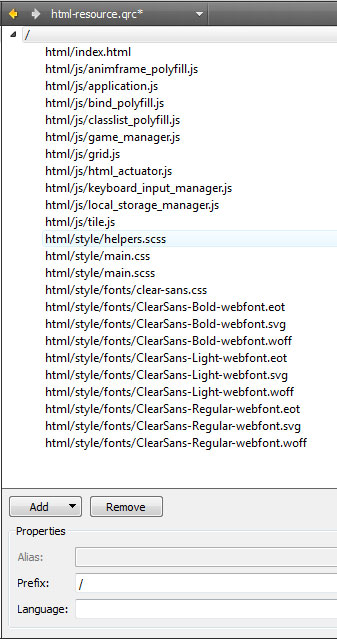
Before we can add files to the resource, we need create a prefix, e.g. ‘/’. Just click the Add>Add Prefix button. Then again click Add>Add Files and select
- html/index.html
- html/js/*
- html/style/*
- html/style/fonts/*
So that eventually the resource file contents should be as follows:
The final step is to write the main.cpp to load the index.html file.
#include
#include <QtWebkit/QWebView>
#include "qmlapplicationviewer.h"
Q_DECL_EXPORT int main(int argc, char *argv[])
{
QScopedPointer app(createApplication(argc, argv));
QWebView *view = new QWebView();
view->setUrl(QUrl("qrc:/html/index.html"));
view->show();
return app->exec();
}
Click the play button to run the 2048 game in the simulator. You can play the game using the keyboard arrow keys. That was a piece of cake, I would say. 🙂