Hello world app
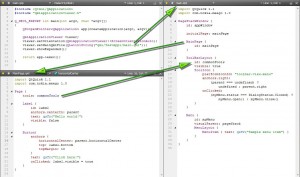
Ok, maybe it’s about time to start programming. First, let’s go back to our Hello World app (TestApp1) and see how it is constructed. There are basically two parts: 1) the C++ code in main.cpp and 2) the QML code in the files main.qml and MainPage.qml.
In the QtCreator help pages QML is described as follows:
QML is a declarative language designed to describe the user interface of a program: both what it looks like, and how it behaves. In QML, a user interface is specified as a tree of objects with properties.
Looking at our TestApp1 source code we see that the main program loads the main QML file (main.qml). The top-level object is the PageStackWindow element that contains three child objects: MainPage, ToolBarLayout and Menu. The MainPage object is defined in the file MainPage.qml. It consists of one QML Page element that contains a toolbar (tools property refers to the ToolBarLayout element defined in the main.qml file), a label and a button.
The initialPage property of the PageStackWindow defines the Page object (MainPage) to be displayed. The PageStackWindow object handles the page displays in a stack wise manner. If we push a new page object into the stack it will replace the initial page. Popping a page from the stack will bring the initial page back.
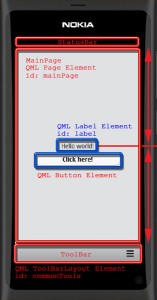
The QML building blocks used for the UI construction are illustrated below. There is actually also a status bar at the top of the window. The PageStackWindow contains properties showStatusBar and showMenuBar that enable those elements, by default both are true.
The location of the label and button elements is defined with a property called “anchors”. Properties are written using the dot notation: element_id.name: value. The anchors property of the Label element is defined as follows:
anchors.centerIn: parent
This puts the Label element in the center of the parent (the Page element). The Button element is located right below the Label by setting:
anchors.top: label.bottom
The Button element can receive an event when clicked. This is handled with the onClicked property.