Spinners
Use spinners to indicate actions such as scanning, refreshing and loading. Spinners can be used if the duration of the load is either known or unknown. Depending on your application's architecture, there are four types of Spinners that should be used:
Special Pane Spinner
These spinners should sit to the right within the application's View Headers. They are assets that can either stay or disappear once the content has loaded. Example applications that use these spinners are Email and Contacts.
In-Content Spinner
These spinners exist inline, within common components such as list items and text input fields. The spinners sit to the right of the content and disappear once the relevant content has loaded.
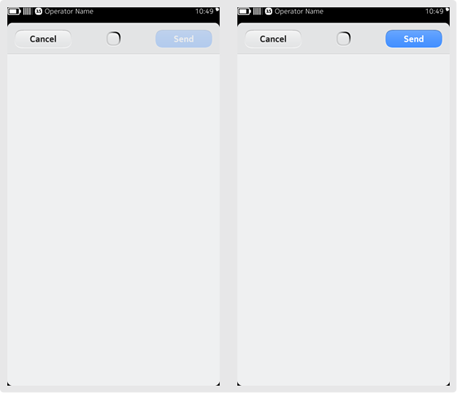
Modal Loading Spinner
These spinners are used to load overall application content and act as a buffer to reassure the user the content is loading. These spinners sit in the centre of the loading content and can be used in both whole application views and query dialogues.