Qt Creator
So the installation went fine and we can start the development tool that is called Qt Creator. Looks like this is version 2.3.
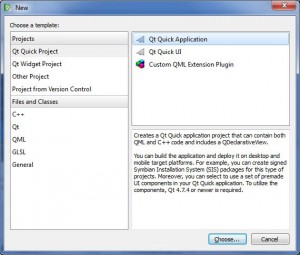
Let’s first check that we have a functional installation by creating a simple test application. By clicking the “Create Project” button I will get a window that has a list of different application templates. Let’s select a Qt Quick Project > Qt Quick Application.
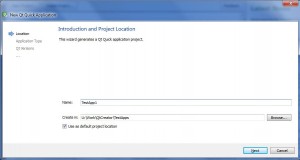
Next I need to specify the project name and a folder where to put the project. Let’s create TestApp1 project under U:\Work\QtCreator\TestApps.
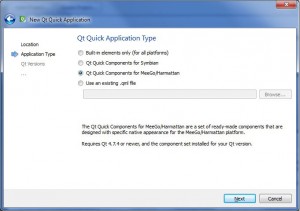
Next let’s select the application type (Meego/Harmattan).
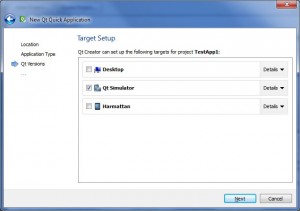
As for the target let’s select the Qt Simulator so we don’t need to connect the N9, yet.
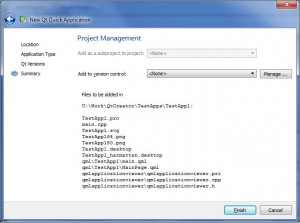
Finally a list of files is displayed. Looks like we will get quite a bunch of different kinds of files. Some QML files for the user interface I guess and then some .cpp and .h files for the application itself. I think the main.cpp file contains the main function.
Let’s click finish to load the files. The Project pane shows the project structure. The main QML file (main.qml) is loaded into the editor. It evidently defines the user interface for the application within one component called a PageStackWindow. The PageStackWindow seems to be composed of a MainPage component that is described in the MainPage.qml file.
In the next step we will try to build and run this test application.