Playing with the page stack
Let’s add a new page and let’s display it using the PageStackWindow functionality. The actual PageStack object managing the page display is provided as a PageStackWindow property called “pageStack”. So we should be able to push a page into stack by:
pageStack.push(newpage_id)
and pop it out (displaying the original page) by:
pageStack.pop()
First we need a new Page element just like the MainPage, let’s call it “SidePage”. Open the main.qml file and add the new page declaration:
import QtQuick 1.1
import com.nokia.meego 1.0
PageStackWindow {
id: appWindow
initialPage: mainPage
MainPage {
id: mainPage
}
SidePage {
id: sidePage
}
ToolBarLayout {
id: commonTools
visible: true
ToolIcon {
platformIconId: "toolbar-view-menu"
anchors.right: (parent === undefined) ? undefined : parent.right
onClicked: (myMenu.status === DialogStatus.Closed) ? myMenu.open() : myMenu.close()
}
}
Menu {
id: myMenu
visualParent: pageStack
MenuLayout {
MenuItem { text: qsTr("Sample menu item") }
}
}
}
Next we need to edit the MainPage.qml and modify the button element to push the SidePage into the page stack.
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
tools: commonTools
Label {
id: label
anchors.centerIn: parent
text: qsTr("Hello world!")
visible: false
}
Button{
anchors {
horizontalCenter: parent.horizontalCenter
top: label.bottom
topMargin: 10
}
text: qsTr("Click here!")
//onClicked: label.visible = true
onClicked: pageStack.push(sidePage)
}
}
And finally we need to create the contents for the SidePage.
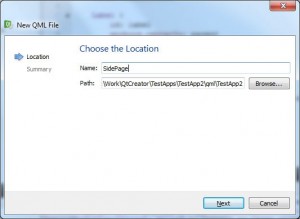
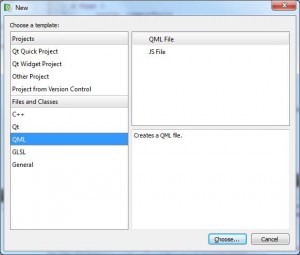
Select the menu entry:
File >> New File or Project...

Select QML in the Files and Classes group, click Choose and name the file “SidePage”.
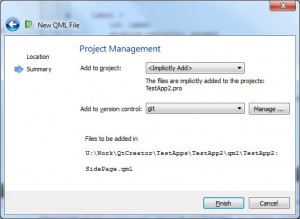
Click Next and accept the Git settings.
Then copy the MainPage.qml contents into SidePage.qml. Change the button action to pop the SidePage out of the stack. Let’s also change the label text appearance. Make the label visible.
import QtQuick 1.1
import com.nokia.meego 1.0
Page {
tools: commonTools
Label {
id: label
anchors.centerIn: parent
text: qsTr("Hello world!")
font.pixelSize: 32
color: "steelblue"
visible: true
}
Button{
anchors {
horizontalCenter: parent.horizontalCenter
top: label.bottom
topMargin: 10
}
text: qsTr("OK")
//onClicked: label.visible = true
onClicked: pageStack.pop()
}
}
Now, let’s compile and run the application in the simulator. The first page should open. Clicking the button pushes the SidePage into the page stack making it visible. Clicking the OK button in the SidePage pops the page from the stack and restores the MainPage. Nice.
Note that the toolbar at the bottom is the same for both pages (the tools property refers to the same ToolBarLayout element – commonTools).
As the last step I can run Git>Commit and save the new and changed files to my local Git repository. And why not create a new GitHub repository, too. Let’s name it TestApp2 and let’s link it to my local repository using the same commands as for TestApp1:
git remote add origin git@github.com:n9dyfi/TestApp2.git git push -u origin master
That’s it. Now anybody should be able to open TestApp2 in QtCreator using the address:
https://github.com/n9dyfi/TestApp2.git